Who Read The Post?
We are excited to announce the release of the Who Read The Post plugin for DataLife Engine! This powerful new plugin enhances your website by connecting to your database and displaying a list of users who have read the of your posts. Features: 1 Database Connection: Seamlessly integrates with your DataLife Engine database to track and store user views. 2 User Visibility:...
- Version: 1.0
- Datalife Engine: 16 And Up
- PHP: 8.0 Or Above
- License: Extended
Price
$
Need help? Chat Now
Description
We are excited to announce the release of the Who Read The Post plugin for DataLife Engine! This powerful new plugin enhances your website by connecting to your database and displaying a list of users who have read the of your posts.
Features:
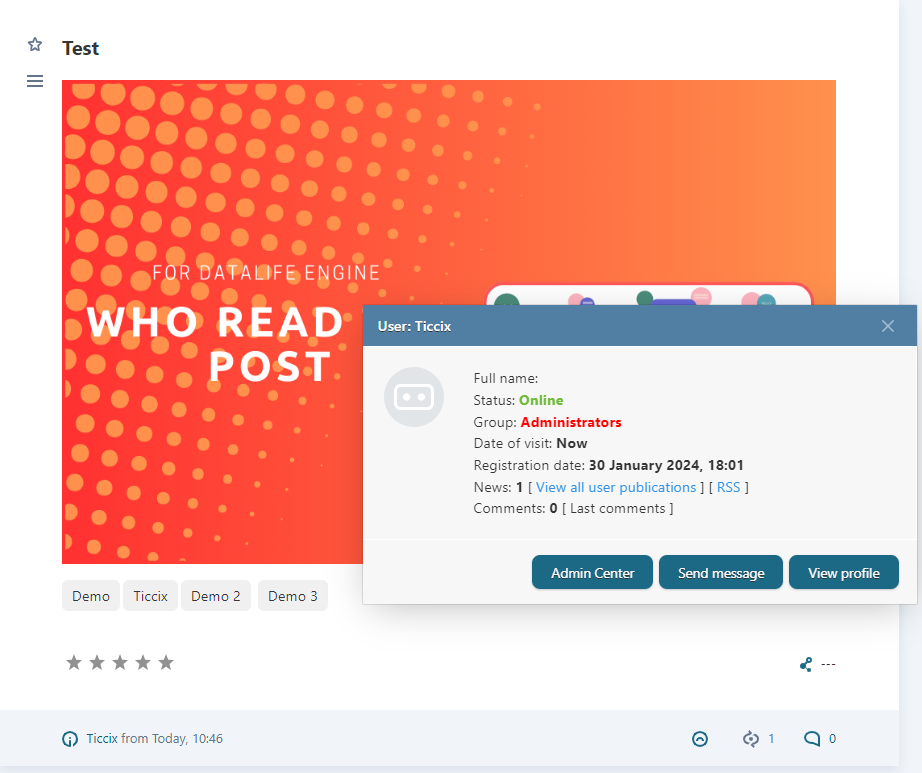
How It Works:
Benefits:
Version 1.0 — 15 Jun, 2024
- — Initial release
Tags
| {readers} | Show User list without link |
| {readers_link} | Show User list with link |
.user_list > span { margin: 0 3px 3px 0; }
.user_list > span, .user_list > span > a { display: inline-block; }
.user_list > span > a {
color: inherit;
text-decoration: none !important;
padding: 5px 10px;
border-radius: 6px;
background-color: #f0f0f0;
}
.user_list > .list {
color: inherit;
text-decoration: none !important;
padding: 5px 10px;
border-radius: 6px;
background-color: #f0f0f0;
}
.user_list > .list:hover {
cursor: pointer;
background-color: #fff;
color: #95c00e;
position: relative;
box-shadow: 0 3px 20px 0 rgba(0,0,0,0.2); -webkit-box-shadow: 0 3px 20px 0 rgba(0,0,0,0.2);
}
.user_list > span > a:hover {
background-color: #fff;
color: #95c00e;
position: relative;
box-shadow: 0 3px 20px 0 rgba(0,0,0,0.2); -webkit-box-shadow: 0 3px 20px 0 rgba(0,0,0,0.2);
}For Example:
<div class="user_list">
<span>Read by:</span>
{readers}
</div>
<span>User List With Link:</span>
<div class="user_list">
{readers_link}
</div>